Hầu hết mọi người khi bắt đầu học lập trình web đều nhận được lời khuyên là bắt đầu từ HTML. Tuy nhiên, bản thân HTML không có nhiều tương tác và logic để bạn có thể học.
Có thể bạn không biết, phần lớn những tương tác giữa trang web với người dùng như: hiện popup, hiệu ứng, slideshows ảnh hay submit dữ liệu lên server… chủ yếu được thực hiện bằng Javascript.
Để phát triển các trang web hay ứng dụng web tương tác với người dùng như vậy, bạn cần phải làm quen với các khái niệm cơ bản về Javascript. Việc tự học Javascript không hề khó, chỉ cần bạn hiểu được tư tưởng ban đầu của nó. Thì việc học sẽ cực dễ dàng.
💦 Đọc trước khi bắt đầu: 7 sai lầm khiến việc học Javascript đổ bể
Để các bạn có thể dễ dàng làm chủ được ngôn ngữ Javascript, mình sẽ xây dựng một series tự học Javascript. Mình sẽ cố gắng trình bày thật cơ bản, dễ hiểu để những bạn mới học lập trình cũng có thể tiếp thu được.
Nhưng trước hết, chúng ta cùng nhau tìm hiểu Javascript là gì và công cụ cần thiết để tự học Javascript nhé.

Nội dung chính của bài viết
#Javascript là gì? Javascript dùng để làm gì?
JavaScript (viết tắt là JS) là một ngôn ngữ chương trình thông dịch. Javascript được hỗ trợ bởi hầu hết các trình duyệt web như Chrome, Firefox, IE, Opera.v.v… Kể cả các trình duyệt trên điện thoại thì giờ cũng đã hỗ trợ đầy đủ Javascript.
Thuở khai sinh, Javascript được sử dụng để phát triển front end, xây dựng các ứng dụng trên trình duyệt web. Nhưng nay, với sự ra đời của NodeJS, Javascript có thể sử dụng để xây dựng cả các ứng dụng phía back-end nữa.
Theo đánh giá của nhiều chuyên gia, các máy chủ Nodejs hoạt động rất ổn định, có tính tin cậy cao. Đặc biệt là tốc độ cực nhanh.
Có thể nói rằng, Javascript là ngôn ngữ lập trình có phổ biến nhất hiện nay. Với lập trình viên Javascript, giờ đây có thể xây dựng được ứng dụng từ client tới server. Hay nói cách khác là Full stack enginer với chỉ một ngôn ngữ.

☛ Đọc ngay
1. Thư viện Jquery
Nếu bạn muốn đơn giản hóa việc lập trình bằng Javascript, mình khuyên bạn nên tìm hiểu về Jquery. Khi bạn cần thêm hiệu ứng animation vào website, bạn sử dụng Jquery viết cực nhanh, thậm chí chỉ bằng một dòng code.
Giờ đây, khi nói tới thiết kế website, có 2 thứ sau gần như trở thành tiêu chuẩn viết code của mọi coder, đó là: Bootstrap (CSS framewok), Jquery (JS library).
Nếu bạn có thời gian thì nên tìm hiểu về 2 thư viện này, tất nhiên là bạn phải hoàn thành series Javascript này trước đã. Vì Javascript cơ bản sẽ là bệ phóng cho bạn tiếp cận những framework cao siêu sau này.
2. Javascript và Java có liên quan gì với nhau không?
Khi nói đến Javascript, mọi người hay nhầm lẫn với Java và nghĩ rằng hai ngôn ngữ này có họ hàng với nhau.
Nhưng thực tế, hai ngôn ngữ khác nhau hoàn toàn. Java là static programming language (ngôn ngữ lập trình tĩnh), trong khi Javascript là Dynamic Scripting Language.
Ngoài ra, còn hằng hà xa số điểm khác nhau giữa Javascript và Java, ngoài trừ 4 chữ “JAVA”.
Tóm lại, hai ngôn ngữ lập trình này không liên quan gì đến nhau cả. Nên các bạn đừng để các nhà tuyển dụng “lừa kèo” lúc phỏng vấn câu hỏi này nhé.
Mặc dù, mình không muốn gây war cho cộng đồng lập trình viên Javascript với Java. Nhưng nếu mọi người quan tâm thì mình có thể viết một bài so sánh điểm mạnh và yếu của hai ngôn ngữ này. Để lại bình luận nếu muốn nhé 🙂
#Tại sao bạn nên học Javascript
Tại sao ư? Nếu nói về khía cạnh nghề nghiệp, Javascript đang là ngôn ngữ lập trình phổ biến nhất thế giới ở thời điểm hiện tại.
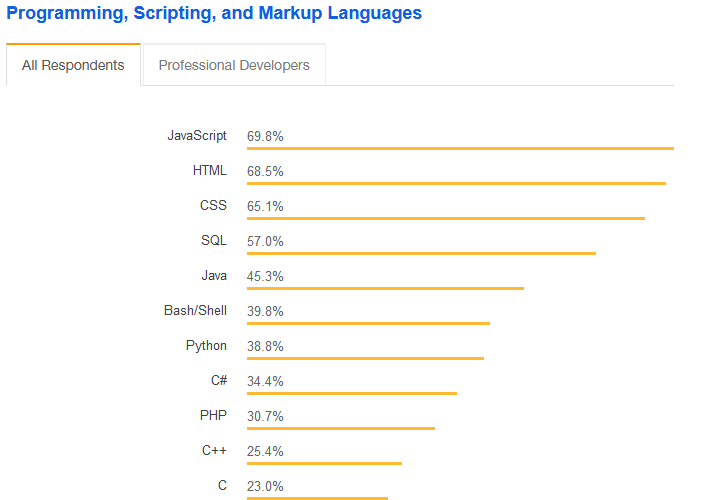
Theo số liệu thống kê của diễn đàn StackOverflow (trang hỏi đáp hàng đầu về lập trình) thì Javascript đang dẫn đầu với 69% developer sử dụng nó.

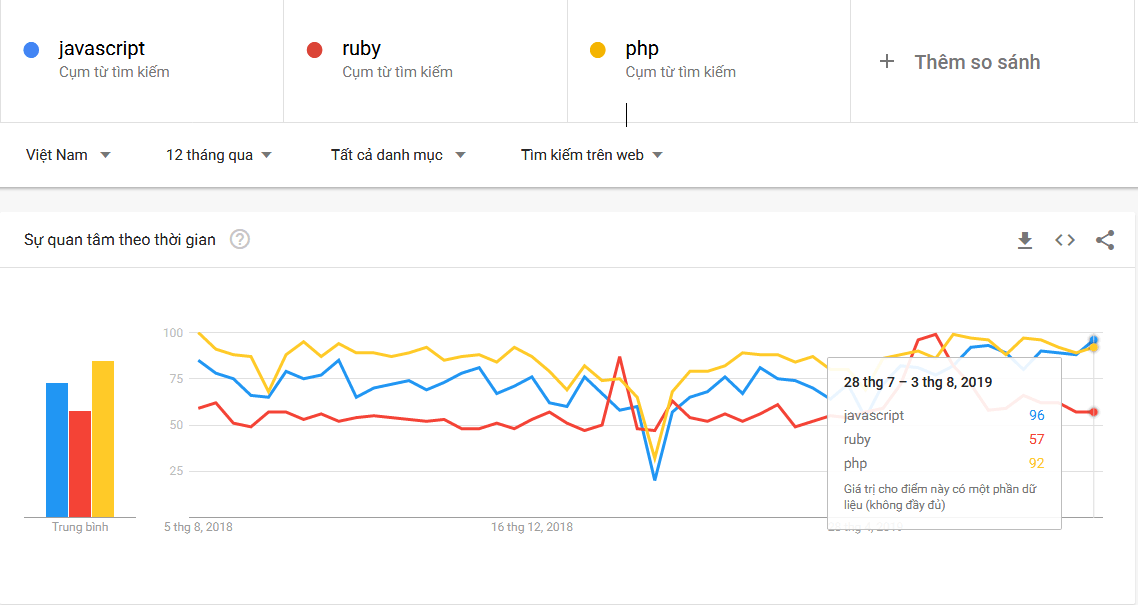
Thử kiểm tra xem ngôn ngữ nào đang là xu hướng nhé.

Quả nhiên, Javascript đang rất hot ở thời điểm hiện tại.
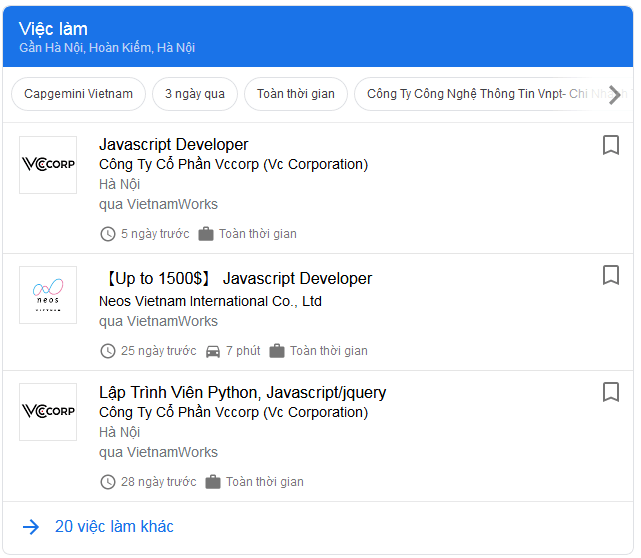
Tiếp theo, mình thử kiểm tra xem nhu cầu tuyển dụng kỹ sư Javascript thế nào.

Cũng rất gớm phải không? Lương không tồi, toàn công ty hàng đầu về công nghệ cần vị trí này.
Cũng không phải ngẫu nhiên, Javascript lại trở lên mạnh mẽ đến như vậy. Bởi vì, với Javascript, bạn có thể làm được gần như tất cả các ứng dụng từ ứng dụng web, ứng dụng mobile, đến back-end (server side)…

Có rất nhiều framework/công nghệ nổi tiếng về Javascript mà bạn có thể nghe suốt ngày như: Angular, VueJs, ReactJs, React native, hay Nodejs…
💦 Nên đọc ngay: Vue.js Tutorial
Bạn có thể làm được gì với Javascript
Có thể kể một số ứng dụng mà bạn có thể làm được với Javascript:
- Interactive content: bạn có thể thêm các chức năng động cho website của mình và làm nó hấp dẫn với khách truy cập. Không ai lại thích một trang web nhàm chán, trình bày toàn là chữ với chữ cả.
- Event-driven programming: bạn có thể nhanh chóng chỉnh sửa trang web bằng cách tương tác với chúng.
- Back-end coding: Giờ đây, với Nodejs, bạn hoàn toàn có thể xây dựng ứng dụng phía máy chủ bằng javascript. Paypal, Ebay, Linkedin, Microsoft, trello, Uber… là những tên tuổi lớn đang sử dụng Nodejs.
- Game development: bạn có thể sử dụng các thư viện của Javascipt để tự xây dựng một game cho riêng mình. Bạn có thể thử sức với một số engine nổi tiếng như: phaser, kiwijs, melonjs,.v.v…
Vì vậy, với cá nhân mình thì khi bạn đã thành thạo Javascript, bạn không còn phải ngán bất cứ thứ gì trên đời này nữa 🙂
#Những IDE tốt nhất cho lập trình Javascript
Để có thể viết code Javascript, bạn hoàn toàn có thể sử dụng các trình soạn thảo văn bản thông thường như Notepad, NotePad++, Subline…
Tuy nhiên, cá nhân mình thì vẫn thích sử dụng các IDE/Code Editor hỗ trợ lập trình hơn. Vì IDE sẽ hỗ trợ rất nhiều trong việc viết code, để mình có thể tập trung hoàn toàn vào logic của ứng dụng cần xây dựng.
Với các bạn mới học lập trình, mình khuyên các bạn không nên sử dụng IDE để có thể nhớ được cú pháp, câu lệnh của ngôn ngữ. Sau khi đã viết code được một thời gian, cảm thấy tạm ổn thì có thể chuyển sang IDE/Code editor.
Dưới đây mình gợi ý một số công cụ hỗ trợ các bạn viết code Javascript nhanh hơn:
1. Visual code
Đây là code editor do chính Microsoft phát triển và cũng viết bằng Javascript luôn. ĐIểm mình thích ở Visual code đó chính là nhẹ, chiếm ít tài nguyên, hỗ trợ gợi ý mã JS cực thông minh.
Ngoài ra, Visual code còn có rất nhiều extension mở rộng mà bạn có thể cài đặt thêm hỗ trợ cho code tốt hơn nữa.
Visual code có mặt ở cả 3 nền tảng: Window, Linux và MacOS.
💦 Mời bạn đọc bài này: Hướng dẫn download và cài đặt Visual Code chi tiết
2. Atom IDE
Atom là một IDE/Code editor mã nguồn mở, được phân phối miễn phí. Atom khá mạnh mẽ với nhiều plugin hỗ trợ bạn lập trình không chỉ Javascript. Atom còn hỗ trợ nhiều ngôn ngữ khác nữa như Ruby, Python, Php…
Trên đây là 2 phần mềm mà cá nhân mình thấy tốt nhất cho việc lập trình Javascript. Ngoài ra, nếu bạn không thích cài đặt phần mềm vào máy tính thì cũng có thể sử dụng các code editor online, cũng rất tốt.
Nổi bật trong số các Code Editor online, đó là: playcode.io, jsfiddle… Toàn code đến đâu, hiển thị kết quả đến đó. Rất tiện lợi.
Tải Atom tại đây.
#Một vài lời khuyên trong quá trình học
Nếu bạn là người mới bắt đầu học lập trình, có thể bạn sẽ khó khăn trong việc tiếp cận ngôn ngữ này. Tuy nhiên, nếu bạn quyết tâm thì kết quả thu được lại rất xứng đáng với công sức và thời gian bỏ ra của bạn.
Dưới đây là một vài lời khuyên của mình khi bạn bắt đầu tự học Javascript:
- Lên một kế hoạch học tập đầy đủ và nghiên túc thực hiện. Ví dụ: bạn lên kế hoạch sẽ hoàn thành series tự học Javascript này trong 10 ngày. Thì mỗi ngày bạn cần phải hoàn thành 1 bài. Hoàn thành nghĩa là: phải hiểu được lý thuyết của bài viết ấy, viết code theo được và có thể tự viết một đoạn code trong kiến thức của bài viết đó.
- Đặc biệt nếu bạn muốn mình trở thành một web developer thì một mình Javascript là không đủ. Bạn cần phải biết thêm về HTML và CSS nữa. Mặc dù, không cần nhiều nhưng đủ để sử dụng chúng trong series học Javascript này.
- Đọc trước bài viết này của mình về cách thêm mã javascript vào HTML, quy tắc viết code Javascript, và các cách sử dụng javascript.
- Là người mới, mình khuyên bạn thực hành càng nhiều càng tốt. Tất cả các đoạn mã trong series của mình, bạn đều có thể copy vào một trình code editor chạy thử và chỉnh sửa chúng theo ý tưởng của mình. Như vậy bạn sẽ nhớ rất lâu bài học.
#Tạm kết
Trên đây là những lời khuyên của mình để bạn có thể bắt đầu tự học Javascript hiệu quả hơn. Mình hi vọng, sau series Javascript này, bạn sẽ có nền tảng vững chắc để trở thành một Full stack engineer tài năng.
Luôn ủng hộ mình bằng cách like và chia sẻ bài viết nhé để ủng hộ mình viết những series về lập trình web nhé!


















![[Design Pattern] Ứng dụng Adapter Design Pattern trong dự án Adapter Design Pattern Javascript](https://vntalking.com/wp-content/uploads/2022/10/Adapter_Pattern-100x70.jpg)

Mình là sinh viên mới và cũng định hướng sau làm về front end, dần dần sẽ lên full stack. Cám ơn ad về series này