Có nhiều trường hợp ứng dụng cần phải khởi tạo những thông tin cần thiết trước khi bắt đầu sử dụng. Ví dụ: ứng dụng cần phải tải trước cấu hình, tài nguyên từ server để hiển thị lên giao diện… Đây là lúc cần tới splash screen.
Không có những thông tin đó, có thể ứng dụng sẽ không thể hiện thị đúng. Bạn có sử dụng ứng dụng facebook chứ? Fanpage Manager, đặc biệt là Game… Những ứng dụng này đều có splash screen.
Trước đây, mình đã có một bài viết hướng dẫn các bạn tạo splash screen Android, sử dụng Android SDK. Nếu dự án của bạn dùng React native thì sao?
Đừng lo! React native cũng hỗ trợ tạo splash screen rất tuyệt vời. Bài viết này, mình sẽ hướng dẫn các bạn tạo react native splash screen cực đơn giản nhé!
Tùy thuộc vào thiết kế mà có 2 cách hiển thị splash screen:
- Case 1: Hiển thị splash screen mỗi khi khởi động ứng dụng.
- Case 2: Hiển thị splash screen khi người dùng vào màn hình Guide.
Mình sẽ hướng dẫn các bạn cả hai cách tạo splash screen trên.
Trước khi bạn bắt đầu bài viết hướng dẫn này, bạn nên đọc lại các bài viết hướng dẫn cơ bản thiết lập môi trường để lập trình react native nhé:
Nội dung chính của bài viết
#Case 1: Splash screen mỗi khi khởi động ứng dụng
Để minh họa cho cách tiếp cận này, mình sẽ tạo một ứng dụng react native mới tinh:
→ react-native init SplashScreenExample → cd SplashScreenExample → react-native run-ios
Sau khi chạy thử ứng dụng, bạn sẽ thấy giao diện ứng dụng “Hello world” quen thuộc.

Đầu tiên, chúng ta sẽ định nghĩa một flag để đánh dấu dữ liệu vẫn đang được tải (cái này mình giả sử cho use case ứng dụng cần tải dữ liệu từ server trước khi vào sử dụng ứng dụng).
Bạn tạo một hàm constructor cho App component và thiết lập giá trị khởi tạo cho flag.
constructor(props) {
super(props);
this.state = { isLoading: true }
}
Nhìn vào đoạn code trên, mình để flag: isLoading là true – giả lập mình đang tải dữ liệu. Khi nào quá trình tải hoàn thành thì sẽ đổi thành false.
Khi dữ liệu vẫn đang tải, chúng ta sẽ hiển thị màn hình splash:
render() {
if (this.state.isLoading) {
return <SplashScreen />;
}
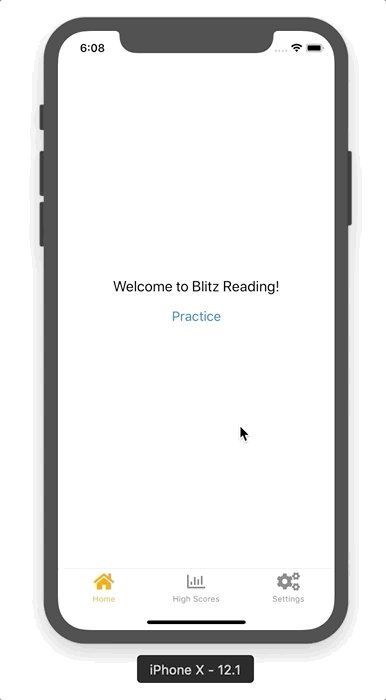
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
Reload the App to see a splash screen
</Text>
</View>
);
}
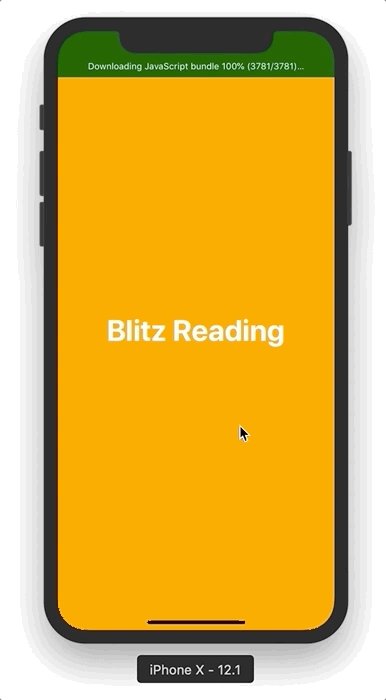
Còn đây là code giao diện màn hình splash:
class SplashScreen extends React.Component {
render() {
const viewStyles = [
styles.container,
{ backgroundColor: 'orange' }
];
const textStyles = {
color: 'white',
fontSize: 40,
fontWeight: 'bold'
};
return (
<View style={viewStyles}>
<Text style={textStyles}>
Splash Screen
</Text>
</View>
);
}
}
Ở đoạn code trên, mình tạo màn hình splash có một hình nền và một chữ ở giữa màn hình.

Khi chạy ứng dụng, bạn sẽ thấy màn hình splash hiển thị mãi mãi mà không có chuyển đến màn hình nào khác cả. Đơn giản vì mình chưa có lúc nào chuyển giá trị cho flag: isLoading thành false.
Để cho ứng dụng thêm sinh động, mình giả lập ứng dụng cần một khoảng thời gian để tải dữ liệu. Mình thêm một đoạn code delay 2 giây vào App component là xong.
performTimeConsumingTask = async() => {
return new Promise((resolve) =>
setTimeout(
() => { resolve('result') },
2000
)
);
}
Mình gọi callback componentDidMount() trong App component. Mục đích là sau 2 giây, sẽ tự động chuyển flag: isLoading = false.
async componentDidMount() {
// Preload data from an external API
// Preload data using AsyncStorage
const data = await this.performTimeConsumingTask();
if (data !== null) {
this.setState({ isLoading: false });
}
}
Giờ thì bạn chạy lại ứng dụng xem thành quả nhé.

Như mình đã đề cập ở trên, một số ứng dụng sử dụng navigator component từ React navigation như một entry point. Mà navigator không có callback componentDidMount, nên chúng ta không có cách nào để thay đổi điều kiện hiển thị splash screen.
Do đó, chúng ta phải tìm cách tiếp cận khác.
Để minh họa cho bài viết, các bạn download source code mình tạo sẵn để bắt đầu:
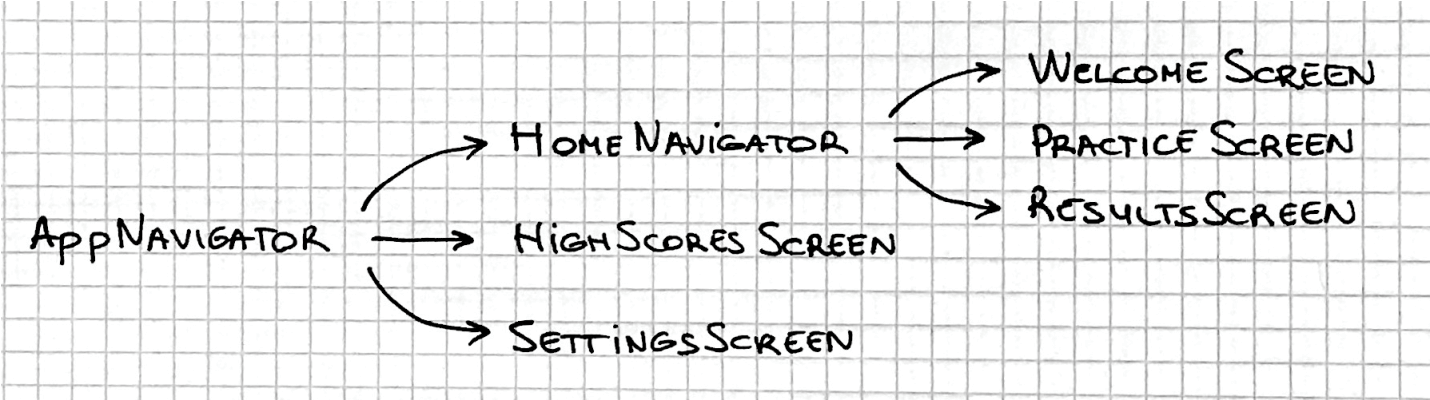
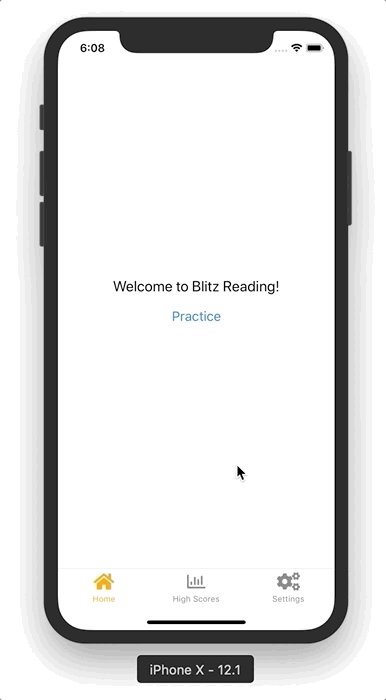
Ứng dụng có 2 navigator: AppNavigator và HomeNavigator. HomeNavigator được lồng bên trong AppNavigator và AppNavigator là một entry point của ứng dụng.

Đây là đoạn code thực hiện:
const HomeNavigator = createSwitchNavigator({
Welcome: WelcomeScreen,
Practice: PracticeScreen,
Results: ResultsScreen
});
const AppNavigator = createBottomTabNavigator(
{
Home: {
screen: HomeNavigator
},
HighScores: {
screen: HighScoresScreen
},
Settings: {
screen: SettingsScreen
}
}
);
export default createAppContainer(AppNavigator);
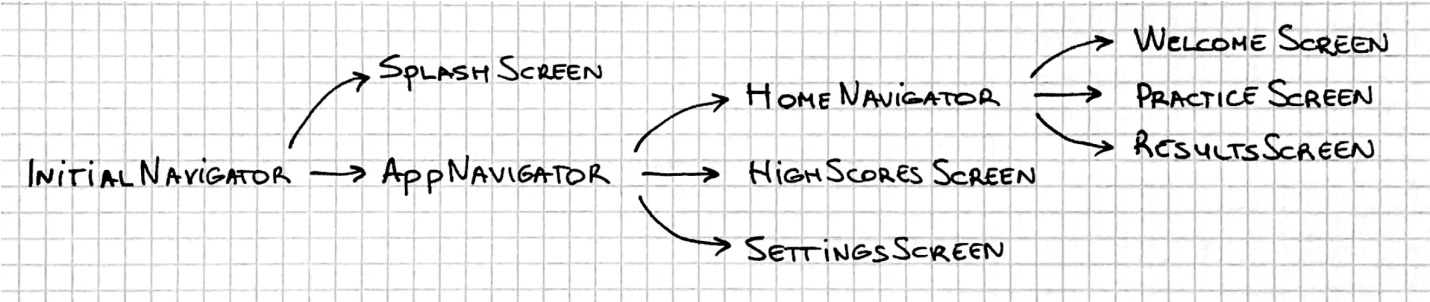
Để hiển thị splash screen, bạn cần phải inject trước AppNavigator. Bạn có thể tham khảo hình vẽ minh họa bên dưới:

Và đây là cách mình inject vào AppNavigator:
const InitialNavigator = createSwitchNavigator({
Splash: SplashScreen,
App: AppNavigator
});
export default createAppContainer(InitialNavigator);
Tương tự với cách làm ở trên, chúng ta cũng sẽ phải tạo một file riêng cho giao diện màn hình splash.
Các bạn tạo file src/screens/SplashScreen.js với nội dung như sau:
import React from 'react';
import { View, Text } from 'react-native';
class SplashScreen extends React.Component {
performTimeConsumingTask = async() => {
return new Promise((resolve) =>
setTimeout(
() => { resolve('result') },
2000
)
)
}
async componentDidMount() {
// Preload data from an external API
// Preload data using AsyncStorage
const data = await this.performTimeConsumingTask();
if (data !== null) {
this.props.navigation.navigate('App');
}
}
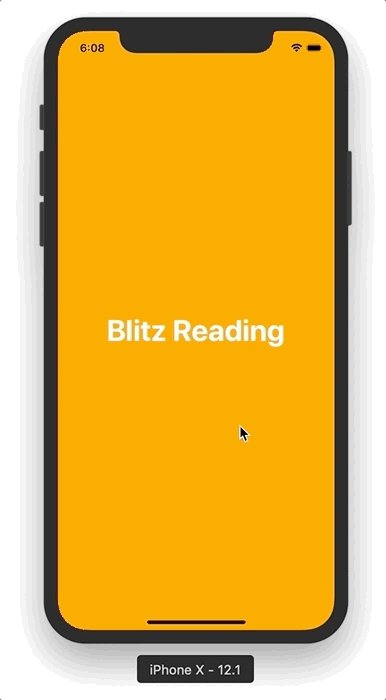
render() {
return (
<View style={styles.viewStyles}>
<Text style={styles.textStyles}>
Blitz Reading
</Text>
</View>
);
}
}
const styles = {
viewStyles: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: 'orange'
},
textStyles: {
color: 'white',
fontSize: 40,
fontWeight: 'bold'
}
}
export default SplashScreen;
Mình thiết kế giao diện màn hình splash giống như với cách làm ở trên thôi. Điểm khác biệt duy nhất là Splash screen sẽ tự biết khi nào thì dismiss.
Trong callback componentDidMount(), khi dữ liệu được tải xong, Splash component sẽ được điều hướng tới một App route. Ứng dụng vẫn hoạt động như cũ, chỉ có điều dữ liệu cần thiết đã được tải về và sẵn sàng sử dụng.

#Tạm kết
Như vậy là mình đã hướng dẫn các bạn thêm một splash screen cho ứng dụng. Tùy thuộc thiết kế mà bạn chọn cách thực hiện tương ứng.
Chúc bạn tìm được niềm vui với React native nhé.
Ngoài ra, các bạn có thể tham khảo thêm các bài viết khác về react native của mình tại đây:






![[Series] Tạo Game 2D hoàn chỉnh bằng React Native game2d-react-native](https://vntalking.com/wp-content/uploads/2021/08/game2d-react-native-218x150.png)



![[React Native] Sử dụng sensor cảm biến Sensor cảm biến là gì](https://vntalking.com/wp-content/uploads/2018/06/sensor-cam-bien-1-218x150.png)






![[React Native] Sử dụng sensor cảm biến Sensor cảm biến là gì](https://vntalking.com/wp-content/uploads/2018/06/sensor-cam-bien-1-100x70.png)
![[React Native] Props và State là gì? Khi nào thì sử dụng? State là gì](https://vntalking.com/wp-content/uploads/2018/06/react-native-props-state-100x70.png)





Bình luận. Cùng nhau thảo luận nhé!