Bạn đã bao giờ nghe đến ứng dụng có thể chuyển ảnh sang text chưa? Tức là khi bạn chụp một biển quảng cáo, ứng dụng sẽ phát hiện các chữ và chuyển nó thành text cho bạn. Những ứng dụng như vậy gọi là ứng dụng OCR (Optical Character Recognition).
Tính năng OCR có rất nhiều ứng dụng trong thực tế như: nhận diện biển số trong các bãi giữ xe, tự động nhận diện tên trên Card Visit…
Bài viết này mình sẽ hướng dẫn các bạn tạo ứng dụng OCR sử dụng Machine Learning (trong Firebase gọi tính năng này là ML Kit).
🙆 Nên đọc trước: Firebase là gì? Dịch vụ tuyệt vời của Google
Trước khi bắt đầu, chúng ta cùng lướt qua tìm hiểu lý thuyết về OCR, ML Kit và cơ chế nhận dạng chữ viết.
Nội dung chính của bài viết
#Giới thiệu ML Kit là gì?
Ngày nay, Machine Learning đã trở thành một phần không thể thiếu trong xu hướng phát triển ứng dụng. Các công ty lớn như Uber, Facebook, Microsoft v.v… phụ thuộc rất nhiều vào việc sử dụng Machine Learning cho doanh nghiệp của họ.
Machine Learning giúp ứng dụng cung cấp trải nghiệm người dùng tốt hơn.
Chính vì lẽ đó, Firebase ML Kit ra đời tại sự kiện Google I/O 2018. Đây là SDK mobile cho phép các nhà phát triển ứng dụng Android và iOS có khả năng sử dụng Machine Learning một cách dễ dàng.
🧙 Có thể bạn quan tâm: Tổng hợp tài liệu Machine learning tiếng việt
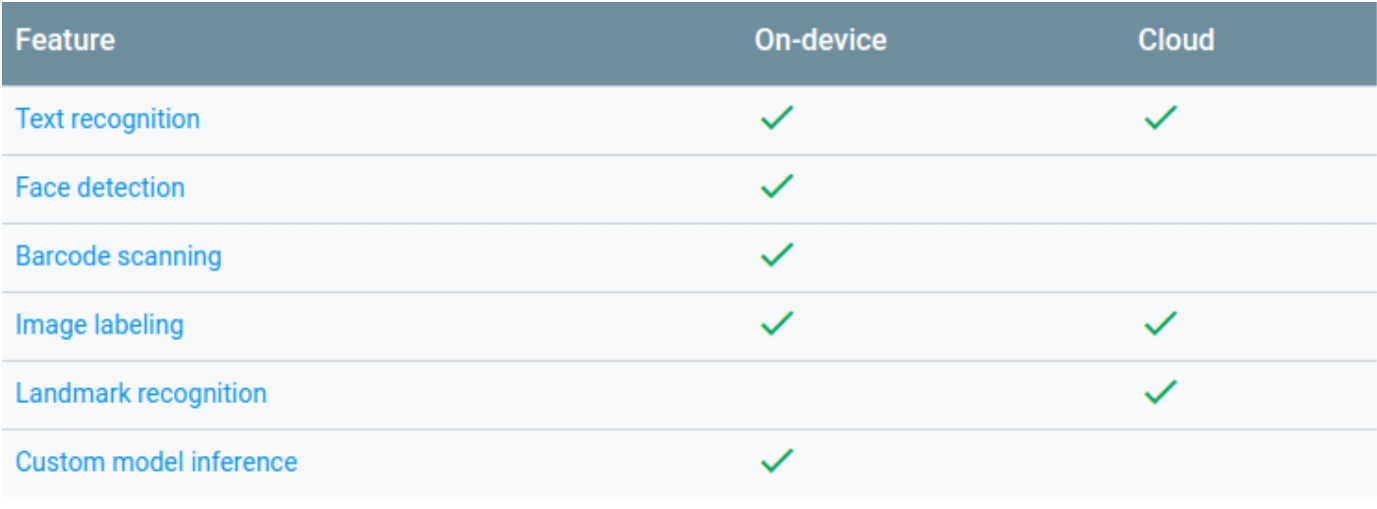
Hiện tại ML Kit cung cấp 5 APIs cơ sở:
- Text recognition (nhân dạng văn bản)
- Image labeling (ghi nhãn hình ảnh)
- Barcode scanning (quét mã vạch)
- Face detection (nhận diện khuôn mặt)
- Landmark recognition (nhận diện mốc)

Thực ra, giải pháp để làm ứng dụng OCR đã có nhiều rồi. Ví dụ, trước đây mình hay sử dụng thư viện tesseract, hay Mobile Vision của Android…
Tuy nhiên, nhược điểm của các phương pháp trên là độ chính xác không cao, muốn cải thiện phải mất thời gian tạo data mẫu.
Giờ đây, khi Machine Learning đã phát triển. Có thể sử dụng machine learning để tăng độ chính xác OCR.
Ứng dụng OCR là gì?
Ngày nay, hầu hết mọi thứ đều là kỹ thuật số. Vì vậy, nếu bạn số hóa được những thực thể thì càng dễ xử lý. OCR chỉ là một khía cạnh của việc số hóa mà thôi.
Mình lấy ví dụ về một ứng dụng của OCR: Bạn đi nhậu với đám chiến hữu. Đến khi thanh toán hóa đơn, tất nhiên là mọi người muốn “cam pu chia” rồi. Nhưng ai thanh toán và trả bao nhiêu tiền cho pizza và đồ uống?
Bây giờ, bạn chỉ phải chụp ảnh lại hóa đơn, sau đó có một ứng dụng tự động phân chia chi phí cho bạn. Nó thậm chí có thể gửi lời nhắc về việc thanh toán cho bạn bè của bạn.
Một ví dụ khác: Bạn muốn tìm kiếm thông tin về một tuyến xe buýt? Chỉ bằng cách chụp ảnh số xe buýt hoặc tên của trạm xe buýt trên đường. Ngay lập tức, bạn nhận được thông tin về tuyến xe buýt đó.
Bạn thấy đấy, với sự hỗ trợ của OCR, ứng dụng đã có thể làm được rất nhiều việc hay ho đúng không?
Ứng dụng OCR hoạt động như thế nào?
Mỗi bức ảnh là một ma trận các pixels, với thông tin cơ bản về màu sắc (RGB). Để máy tính đọc được chữ từ ảnh, chúng ta cần dạy nó biết cách nhận biết các chữ cái.
Để dạy được máy tính, chúng ta cần một mô hình nhận dạng (pattern recognition). Mô hình nhận dạng được sử dụng cho một văn bản cùng phông chữ, kích thước và khoảng cách từ trên xuống dưới.
Nhưng nếu chúng ta có các phông chữ và kích cỡ khác nhau trong suốt văn bản thì sao?
Tính năng phát hiện hoặc nhận dạng ký tự thông minh (ICR) được sử dụng để khắc phục vấn đề đó. Nó tìm kiếm các chữ cái đáp ứng các yêu cầu được chỉ định.
Ví dụ: nếu máy tính thấy hai đường thẳng gặp nhau tại một điểm trên đỉnh và có một đường kẻ ngang nằm giữa chúng cách nhau một nửa, thì đó là chữ A.
Phần lớn phần mềm OCR hiện nay đều sử dụng tính năng phát hiện ICR thay vì nhận dạng mẫu để tìm các chữ cái trên hình ảnh.
Ok, tìm hiểu lý thuyết vậy thôi. Giờ chúng ta bắt tay vào thực hành nhé.
#Triển khai ứng dụng OCR sử dụng Machine Learning trên Android
Cài đặt ML Kit trên Firebase
Giống như các bài trước mình đã hướng dẫn các bạn sử dụng firebase. Đầu tiên các bạn vào firebase và chọn nút Add project.
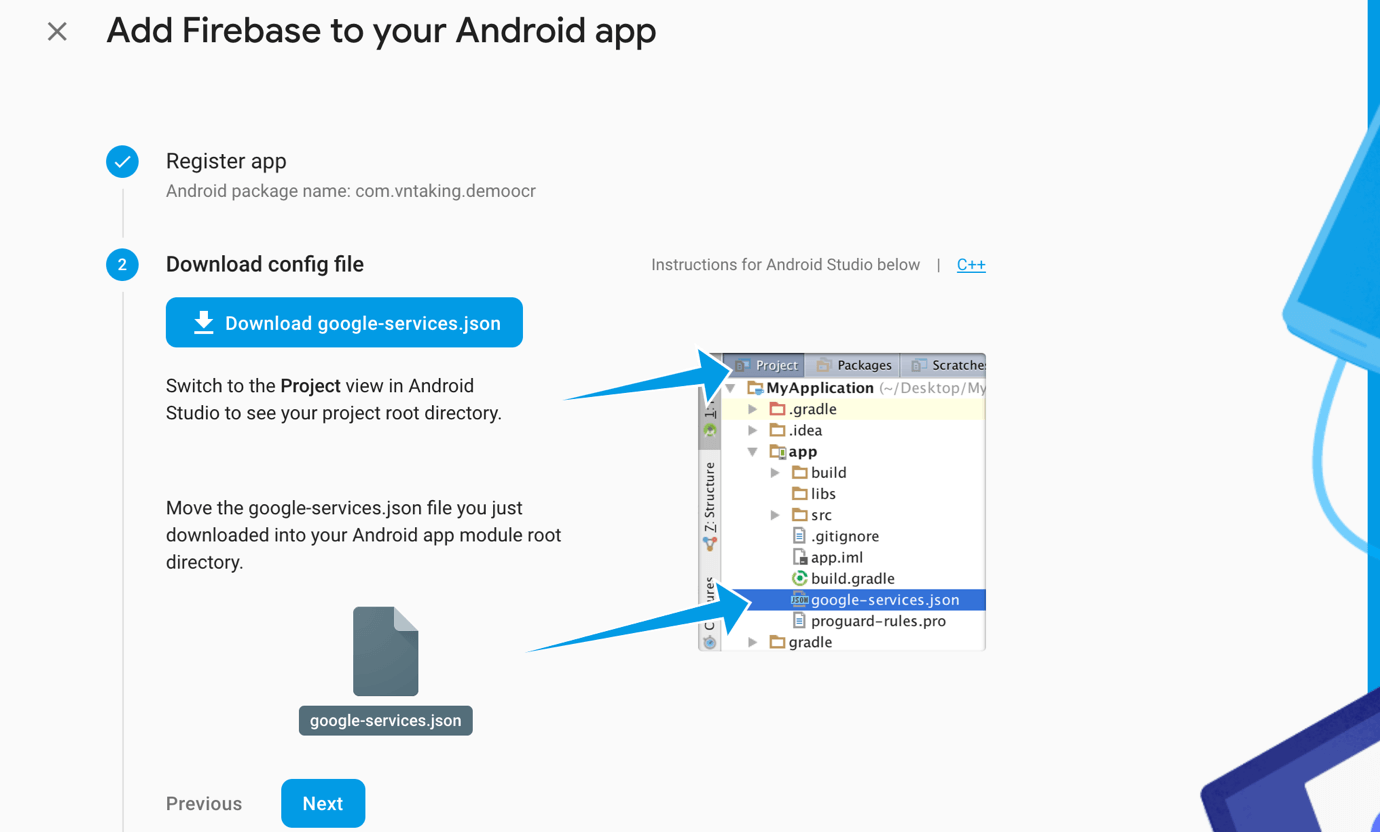
Sau khi tạo thành công sẽ có hình như sau và tải file google-service.json

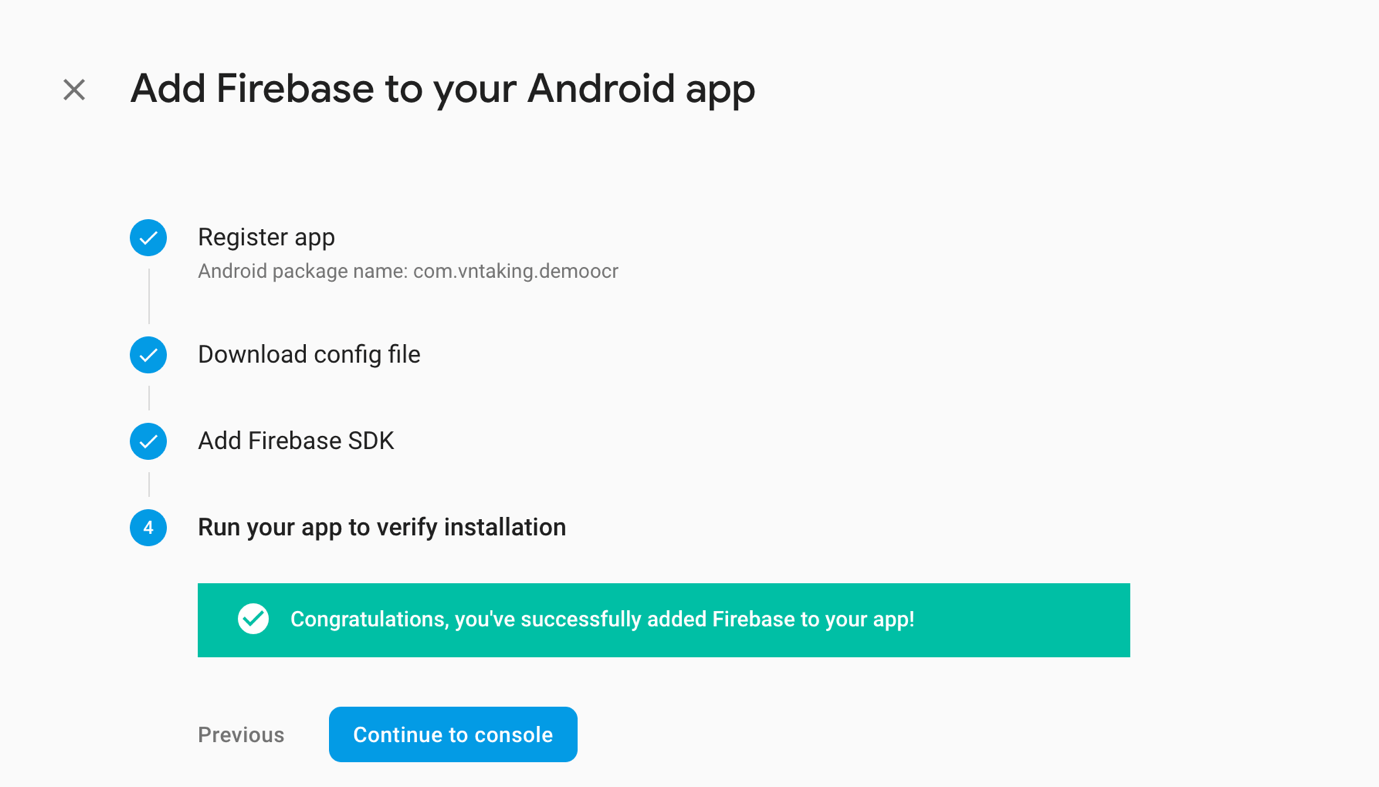
Lúc nào hiện hình này là bạn đã cấu hình thành công firebase.

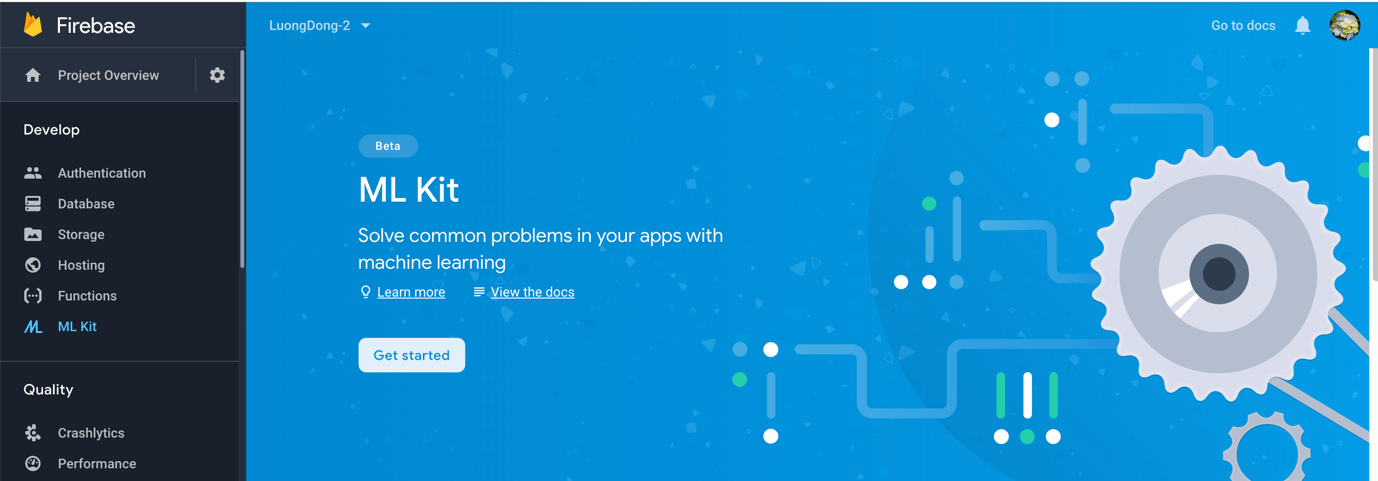
Các bạn hãy vào bảng điểu khiển và chọn ML KIT

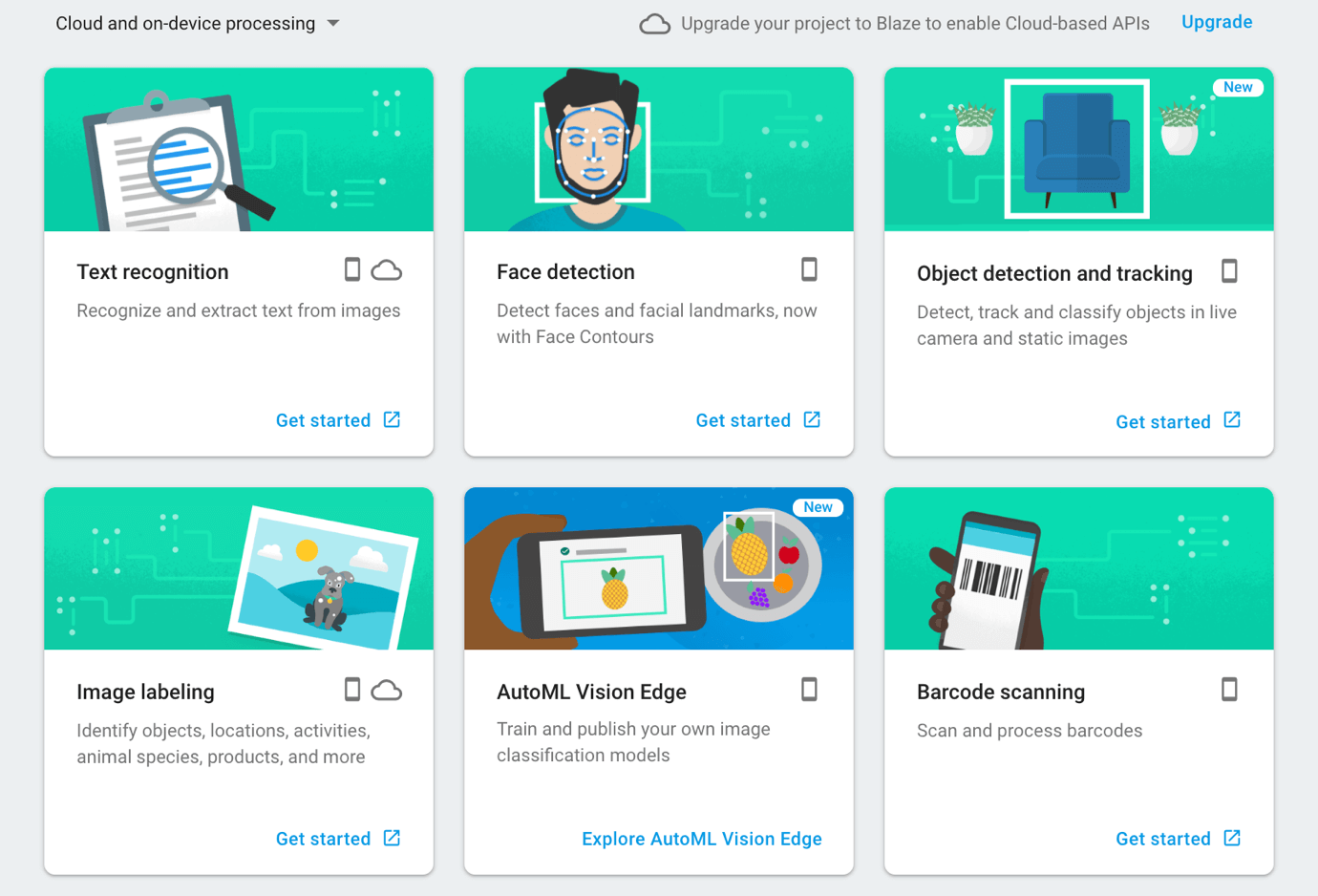
Và đây là các công cụ mà ML Kit firebase hỗ trợ.

Bài viết này, mình sẽ hướng dẫn sử dụng Text Recognition.
4. Khởi tạo dự án OCR sử dụng Machine Learning trên Android Studio
Các bạn add thư viện ML Kit Android vào file build.gradle
dependencies {
// ...
implementation 'com.google.firebase:firebase-ml-vision:20.0.0'
}
Theo mặc định, các model local của Firebase ML Kit chỉ được tải xuống thiết bị của người dùng khi cần.
Nếu bạn muốn chúng được tải xuống ngay khi ứng dụng cài đặt, hãy thêm đoạn code sau vào tệp AndroidManifest.xml:
<meta-data
android:name="com.google.firebase.ml.vision.DEPENDENCIES"
android:value="ocr" />
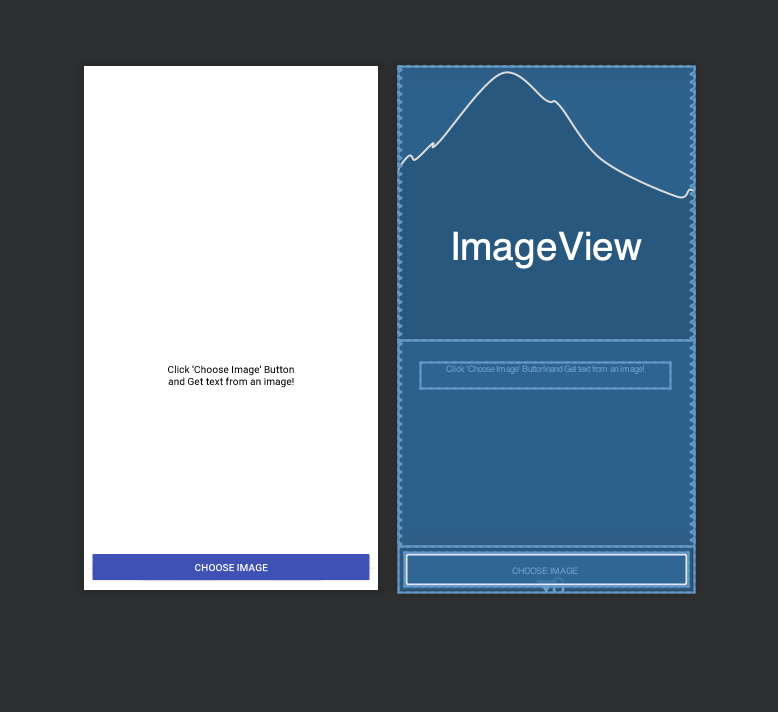
Thiết kế layout ứng dụng OCR
Trong file activity_main.xml, mình tạo giao diện đơn giản như bên dưới:

Trong file MainActivity.java, tiến hành ánh xạ các View, rồi bắt đầu xử lý các sự kiện cho button.
🦸 Có lẽ bạn cần: Xử lý sự kiện trong Android (Event Handling)
Đầu tiên xử lý sự kiện ở button để chuyển tới màn hình chụp ảnh và lấy ảnh để gắn vào ImageView.
public void setChooseImage(){
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(Intent.createChooser(intent, "Select Picture"), 1);
}
public void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK) {
if (requestCode == 1) {
Uri selectedImageUri = data.getData();
Bitmap bitmap = null;
try {
bitmap = MediaStore.Images.Media.getBitmap(this.getContentResolver(), selectedImageUri);
} catch (IOException e) {
e.printStackTrace();
}
if (null != selectedImageUri) image.setImageURI(selectedImageUri);
runTextRecognition(bitmap);
}
}
}
Hàm quan trọng nhất ở đây là hàm runTextRecognition(bitmap);
Dưới đây là hàm detect ảnh và gán dữ liệu vào trong TextView – hiển thị lên màn hình.
private void runTextRecognition(Bitmap mSelectedImage) {
FirebaseVisionImage image = FirebaseVisionImage.fromBitmap(mSelectedImage);
FirebaseVisionTextDetector detector = FirebaseVision.getInstance().getVisionTextDetector();
detector.detectInImage(image).addOnSuccessListener(
new OnSuccessListener<FirebaseVisionText>() {
@Override
public void onSuccess(FirebaseVisionText texts) {
processTextRecognitionResult(texts);
}
});
}
@SuppressLint("SetTextI18n")
private void processTextRecognitionResult(FirebaseVisionText texts) {
List<FirebaseVisionText.Block> blocks = texts.getBlocks();
if (blocks.size() == 0) {
text.setText("No text found!");
return;
}
StringBuilder sb = new StringBuilder("");
for (int i = 0; i < blocks.size(); i++) {
List<FirebaseVisionText.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<FirebaseVisionText.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) sb.append(elements.get(k).getText()).append(" ");
sb.append("\n");
}
sb.append("\n");
}
text.setText(sb.toString());
}
Kết quả sau khi chúng ta chạy chương trình.

#Tạm kết
Như vậy, chúng ta đã tạo xong ứng dụng OCR sử dụng Machine Learning của Firebase.
Với sự trợ giúp của ML Kit, việc xây dựng tính năng OCR thực sự đơn giản hơn rất nhiều phải không?
Các bạn có thể tải source code của bài viết tại đây:
Mình hi vọng bài viết này có ích cho bạn, đừng quên để lại bình luận cho mình có động lực nhé!
💦 Đọc thêm các bài hướng dẫn xây dựng ứng dụng Android hoàn chỉnh:












![[Angular-Day 4] Thực hành component, directive và service [Angular-Day 4] Thực hành component, directive và service](https://vntalking.com/wp-content/uploads/2021/07/series-angular2-p4-696x385.png)







bạn ơi, cho mình hỏi chút được không.