 Mình vừa mới hoàn thành một dự án React Native cho khách hàng và ứng dụng cũng đã được publish. Tuy nhiên, khi phát hành ứng dụng, team mình đã nhận được phản hồi từ phía khách hàng rằng ứng dụng không tương thích với tai thỏ Iphone X. Giao diện ứng dụng không hiển thị đúng với “tai thỏ”.
Mình vừa mới hoàn thành một dự án React Native cho khách hàng và ứng dụng cũng đã được publish. Tuy nhiên, khi phát hành ứng dụng, team mình đã nhận được phản hồi từ phía khách hàng rằng ứng dụng không tương thích với tai thỏ Iphone X. Giao diện ứng dụng không hiển thị đúng với “tai thỏ”.
Chắc hẳn các bạn cũng đã từng gặp phải những trường hợp phản hồi như mình khi làm dự án thực tế đúng không? Đặc biệt là trên tai thỏ Iphone X, mình tin rằng nhiều bạn sẽ còn khổ sở nhiều 🙂
Hiện tại, IOS vẫn đang là thị trường béo bở nhất của các nhà phát hành ứng dụng. Việc làm cho ứng dụng tương thích với phiên bản mới nhất của Iphone là điều gần như bắt buộc.
Trong bài viết này, mình sẽ chia sẻ một bài kinh nghiệm thực tế mà mình và team đã làm để ứng dụng React Native tương thích hoàn toàn với tai thỏ Iphone X.
Nếu bạn chưa thạo React Native thì có thể tham khảo series React Native beginner cho người mới trên VNTALKING để tự học lập trình từ những điều cơ bản nhất nhé!
À bạn đang sử dụng thư viện react-navigation thì bạn khá là may mắn đấy. Bởi vì họ đã xử lý sẵn một số thứ cho bạn, và bạn có thể bỏ qua một số phần của bài viết này.
Nội dung chính của bài viết
#1. Bật full screen native resolution trên tai thỏ Iphone X
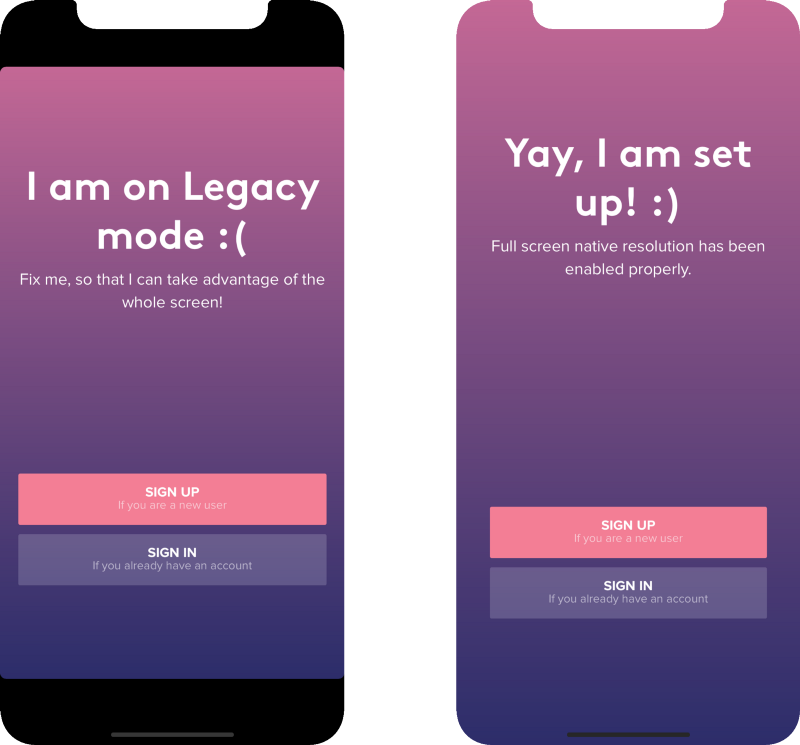
Điều đầu tiên bạn cần làm là cấu hình Xcode để bật full screen native resolution cho ứng dụng của bạn. Nếu không, ứng dụng sẽ chạy trên chế độ legacy của iPhone X, điều đó có nghĩa là ứng dụng của bạn sẽ không tận dụng được toàn bộ diện tích màn hình( ý mình chính là cái “tai thỏ” đấy. Khi thiết lập, bạn sẽ có 2 lựa chọn:
Khởi động Storyboard file
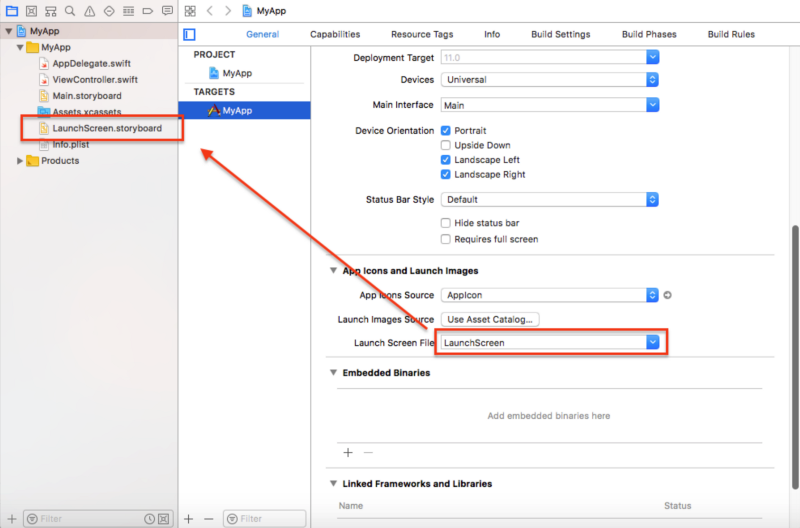
Nếu bạn chưa có file này thì hãy tạo một file storyboard mới trên thư mục root của project, đặt tên là LaunchScreen.storyboard và thiết lập là Launch Screen File. Bạn tham khảo màn hình bên dưới:

Sau đó, mở menu bên cạnh, tiếp đến phần “Interface Builder Document section” và chọn “Use Safe Area Layout Guides”.
Thiết lập kích thước launch image file phù hợp
Nếu bạn sử dụng ảnh làm nền chính cho màn hình Splash Screen thì bạn sẽ cần phải thay đổi kích thước của ảnh chính xác như sau:
- IPhone X portrait: 1125px × 2436px
- IPhone X landscape: 2436px × 1125px
Sau đó, thêm chúng vào tập ảnh LaunchScreen của bạn, nó nằm ngay dưới thư mục Images.xcassets ở thư mục root project. Ok, sau đó bạn rebuild lại ứng dụng.
>>> Xem cách tạo Splash Screen
Bạn vẫn muốn ứng dụng support các phiên bản IOS cũ hơn?
Nếu bạn vẫn muốn hỗ trợ các phiên bản iOS trước 11.0, đơn giản là chỉnh deployment target thành phiên bản thấp hơn. Cái này giống với thiết lập target version SDK trong lập trình Android.
Sau khi đã hoàn thành 2 bước trên thì ứng dụng của bạn cơ bản đã tương thích với màn hình tai thỏ Iphone X. Như hình bên phải ở demo bên dưới:

#2. Tìm hiểu vùng không an toàn (Unsafe Area) trên màn hình Iphone X
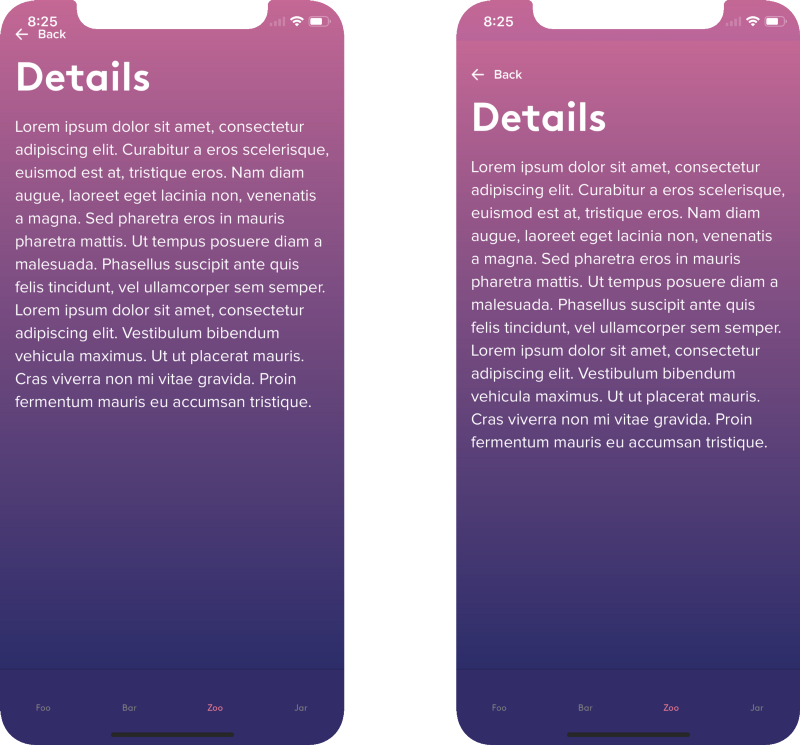
Khi thiết kế cho iphone X, bạn phải đảm bảo rằng bố cục ứng dụng phải lắp đầy màn hình và không bị che khuất bởi các góc tròn của thiết bị, cảm biến của thiết bị hay indicator để truy cập Home Screen của IOS.
Như mình vừa hướng dẫn cách cấu hình để ứng dụng hiển thị được toàn màn hình của Iphone X ở trên. Giờ đây tất cả các màn hình của bạn sẽ cần phải thiết kế để phù hợp với không gian còn trống của màn hình Iphone X.
- Đừng bỏ lỡ: 5 lý do bạn nên chọn React Native
Trên màn hình Iphone X, có một số vùng người ta gọi là Unsafe Area(vùng không an toàn) như: vùng cảm biến camera trên “tai thỏ”, hay indicator của Home Screen… Nội dung của ứng dụng không nên hiển thị trong vùng này. Đơn giản vì Unsafe Area là vùng “đặc quyền” dành riêng cho hệ thống, mà nếu ứng dụng của bạn cố tình bon chen thì nhiều khi nó sẽ bị che khuất bởi các thành phần của hệ thống.
Vậy làm sao có thể tránh vùng Unsafe Area này ra? Như hình bên dưới:

Theo như nhà sản xuất thì thông số của Unsafe Area như sau:
- Potrait: top 44dp, bottom 34dp
- Landscape: left and right 44dp, bottom 24dp
Một số giải pháp khả thi
Chắc bạn cũng đang tự hỏi liệu React Native có giải pháp nào để xử lý vấn đề màn hình Iphone X không? Câu trả lời là …Có và Không?
Tại sao lại vậy?
Kể từ phiên bản 0.50, React Native đã có một component được gọi là SafeAreaView, với mục tiêu là xử lý tự động các vấn đề của ứng dụng liên quan đến các hạn chế trên cấu hình tai thỏ iPhone X. Tuy nhiên, nó chỉ sẳn có từ phiên bản 0.50 trở lên và hầu hết chúng ta có thể sẽ chạy phiên bản thấp hơn.
May mắn thay, có một thư viện của bên thứ 3 hỗ trợ điều này, đó là react-native-safe-area-view. Đây là một giải pháp thay thế được viết bằng JAVASCRIPT. Nhưng mình cũng nói thật là thư viện này đang có một số lỗi liên quan đến package.json dependencies. Mặc dù đó có người tạo pull request để yêu cầu sửa lỗi. Nhưng có vẻ như tác giả đang bận nên một tuần rồi vẫn chưa có động thái gì cả 🙁
Tuy nhiên, chuyện này là bình thường đối với open source. Mình có thể sửa mà 🙂
- Dành cho bạn: React Native – Cách Debug chương trình trong Visual Code
Với cách tiếp cận của react-native-navigation là có nhiều vùng chưa native screen containers khác nhau. Do đó các react root view phải khác nhau. Concept này hoàn toàn trái ngược với react-navigation, nơi chỉ có duy nhất một native container và một react root view cho toàn bộ ứng dụng web. Nếu bạn đang phát triển ứng dụng web mà cần tối ưu cho màn hình tai thỏ Iphone X thì có thể tham khảo bài viết rất hay của tác giả Nader Dabit
SafeAreaView hoạt động như wrapper component cho views mà bạn muốn được an toàn từ top notch tới bottom bent.
<SafeAreaView> <YourTopParentView /> </SafeAreaView>
Nếu mà làm điều này một cách thủ công cho vài chục views thì có hơi bị chán đấy. Vì vậy tốt hơn nên tạo một Higher Order Component mà chúng ta có thể sử dụng trên entry point và áp dụng nó vào view containers. Ngoài ra, bạn nên đặt backgroundColor của SafeAreaView thành màu nền của ứng dụng để các khu vực unSafe Area khớp với theme ứng dụng.
Sau đó, bạn sẽ wrap tất cả các màn hình của mình lại:
Navigation.registerComponent(
'example.home',
() => withSafeAreaView(Home),
store,
Prov,
);
Nếu ứng dụng của bạn mà có tab ở phía cuối, react-native-navigation luôn ưu tiên phím Home ảo ở dưới cùng. Vì vậy bạn không phải lo lắng về điều đó. Mặc khác SafeAreaView cũng sẽ đẩy nội dung lên để tránh bị đè bởi indicator của Home Screen.

>>> Tham khảo Component trong React Native ở đây nhé: https://vntalking.com/component-trong-react-native.html
Tóm lại
Mình vừa giới thiệu các bạn tất cả những kinh nghiệm để tối ưu ứng dụng sao cho tương thích với màn hình “dị nhân” Iphone X. Chỉ cần bỏ ra một chút thời gian và rồi phần thưởng nhận được là rất lớn. Người dùng iPhoneX của bạn sẽ rất hài lòng, mà Apple cũng sẽ rất vui khi bạn gửi ứng dụng của mình lên App Store.






![[React Native] Tạo tính năng login với Firebase Authentication react-native-authentication](https://vntalking.com/wp-content/uploads/2018/07/react-native-authentication-compressed-218x150.jpg)






![[React Native] Sử dụng sensor cảm biến Sensor cảm biến là gì](https://vntalking.com/wp-content/uploads/2018/06/sensor-cam-bien-1-80x60.png)






Bình luận. Cùng nhau thảo luận nhé!